Ant Design 3.15.0 发布了,Ant Design 是蚂蚁金服开发和正在使用的一套企业级前端设计语言和基于 React 的前端框架实现。
特性
-
提炼自企业级中后台产品的交互语言和视觉风格。
-
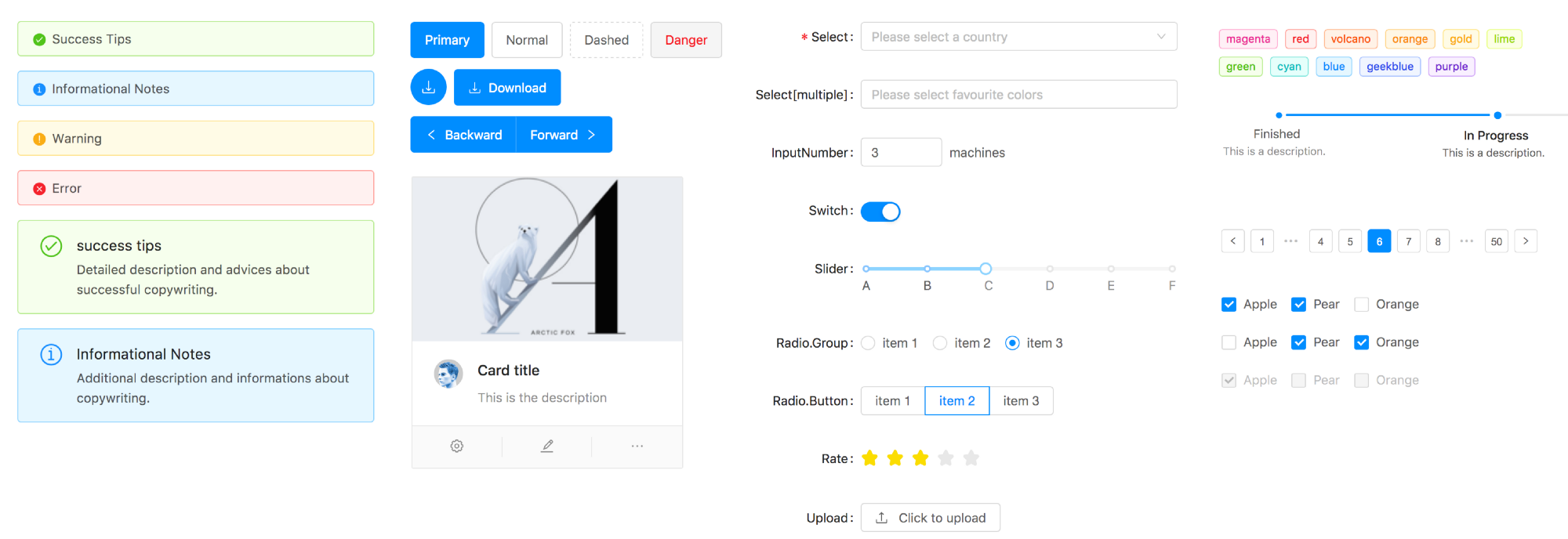
开箱即用的高质量 React 组件。
-
使用 TypeScript 构建,提供完整的类型定义文件。
-
全链路开发和设计工具体系。
支持环境
-
现代浏览器和 IE9 及以上。
-
支持服务端渲染。
-
Electron
本次更新内容如下:
- Tree 组件支持
blockNode属性。 - Form
- 支持直接在 Form 上面配置
colon属性。 - 支持
labelAlign属性。 - 修复可能出现两个冒号的问题。
- 支持直接在 Form 上面配置
- 重构并简化了 List Item 的 dom 结构,并且修复了 Item 中内容空格丢失的问题。
- 修复 Affix 组件定位更新的逻辑问题。
- Input
- 修复 Password 当
visibilityToggle变化时丢失焦点的问题。 - 修复通过
allowClear清除内容后没有获得焦点的问题。 - 修复 Search 当使用了
allowClear或者suffix/prefix时的样式问题。 - 修复 Input 丢失焦点时的警告问题。
- 修复 Password 当
- 修复 DatePicker 和 TimePicker 的 cursor 样式问题。
- 修复 Steps 的 label 不居中的问题。
- TypeScript
- 修复 Typography 的
setContentRef定义。 - 修复 Layout 的
tagName定义。 - 修复 Text 的
ellipsis定义。 - 修复 Badge 的
text定义。
- 修复 Typography 的
- 添加一些新组件的土耳其语翻译。
源码下载